このサイトは2015年3月に開設して今月で丸4年になりました。
当初はPCからのアクセスが大半だったこのサイトですが、気づけばモバイルからのアクセスがずいぶん増えていました。時代の流れを感じます。
サイト管理の注意点など。
モバイルからのアクセスが激増した話
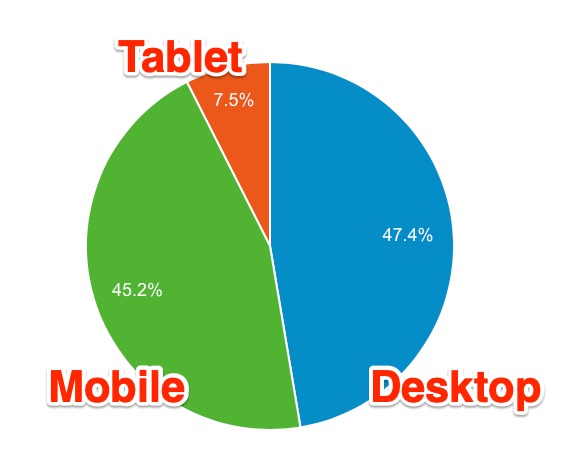
こちらのグラフは過去1週間にこのサイトを訪れた方がどんなデバイスからアクセスしたかを示すものです。

直近のデバイス比率(1週間)
デスクトップとモバイルがほぼ拮抗。残りわずかがタブレットとなっています。
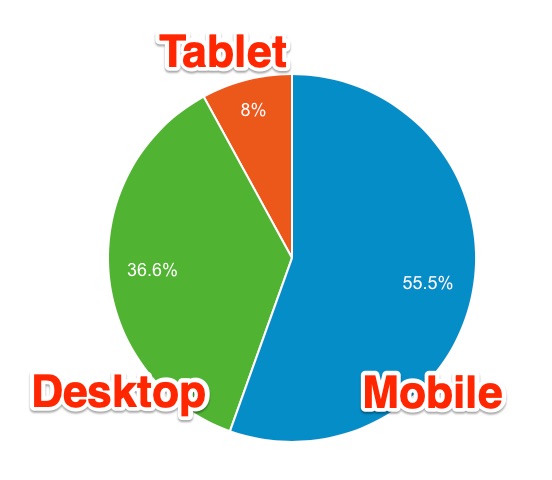
対象を土日だけに絞るとこうなります。

直近のデバイス比率(週末)
モバイルの比率が増え、その分デスクトップが減っています。タブレットはわずかに増えています。
平日にはお仕事の合間などにPCから見ていただいている方も、土日にはスマホやタブレットで楽しんでいただいているということだと思います。
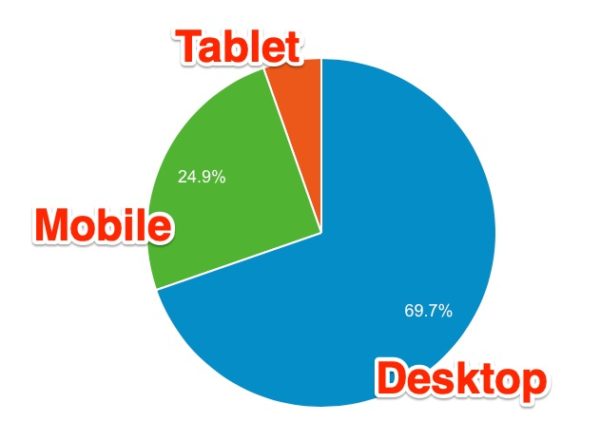
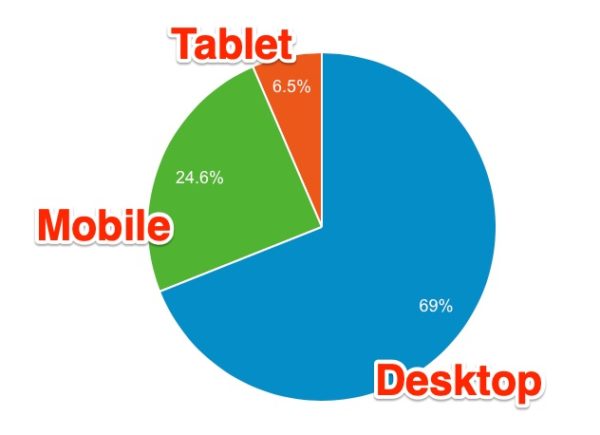
約3年半前の2015年8月のある週はどうだったかというと、1週間まるまるだとこう。

2015年8月のデバイス比率(1週間)
土日に限るとこうなります。

2015年8月のデバイス比率(土日)
デスクトップが7割近くを占め、週末もほとんど値が変わりません。
ブログで取り上げている話題が当時と今とでは多少変わってきているということの影響もあるでしょうが、それよりも世の中のデバイス環境の変化や、スマホでやることの範囲が増えたことの影響が大きいのだと思います。
ちょうど2015年ごろに「これからはモバイルがメインになるので、モバイルをターゲットにこういうことをやりませんか?」という提案をいただいたことがあって、そのときは「うちはデスクトップから来られる人が大半なので」とお断りしたのですが、あのときの彼の洞察は正しかったということです。
当時はGoogleもやたらと「モバイル・ファースト」だと言って、モバイルフレンドリーなサイトづくりをせよとうるさかったものですが、それが現実になっているということなのですね。
なぜそんなことが気になったのか 〜 AMP対応の落とし穴
さて、どうして急にこんなことを言い始めたのかというと、先週のある日サイトのテーマを変更したところ、とつぜんアクセス数が半分以下になるという事件があったからです。
新しく導入したテーマは「Cocoon」というもので、多機能でありながら管理はシンプルという素晴らしいものです。
リンク:Cocoon
テーマを入れ替えただけでアクセスが半分になるなんてGoogleさんひどいよ、と嘆いていたのですが、原因はちょっと違うところにありました。
というのは、Cocoonにはサイト内のページを自動でAMP(Accelerated Mobile Pages)に対応させてくれるという機能があり、この機能をオンにしたことで…
- 誤った記述があるページは正しくAMP対応できず検索結果に表示されない
-
正しくAMP対応できたページはアクセス数の集計に含まれない
…という事象が起きていたためでした。
- おかしな記述があるページは正しくAMP対応できない
たとえば、HTMLに誤記がある(「”」が全角になっているなど)ページはエラーとして弾かれます。
また、AMPページで使ってはいけないタグを使ったページもエラーになります。 -
AMP対応したページのアクセス数が集計されない
私がつかっている(いた)Jetpackというプラグインの集計機能では、ページ内にJava Scriptコードを埋め込んでアクセス数を集計する仕組みですが、AMPでは一部を除いてJava Scriptが禁止されているためこれが除去された結果、それらが集計から漏れてしまいました。
AMPというのは「Googleが中心となって立ち上げた、モバイルでのウェブサイト閲覧を高速化することを目的とするオープンソース プロジェクト」(Wikipedia)のことで、AMPに対応したページはGoogleの検索結果でも優遇されるという恩典があるものです。
AMPの恩恵に目がくらんでちゃんと準備せずに導入した結果、急にアクセス数が減ったように見えて(エラーになったページ分は実際に減っていた)肝を冷やしたのでした。
で、200ページ以上にのぼるAMPエラーの修正をして、ちゃんとAMPページの集計に対応する集計ツールに乗り換えてという作業をする中で、このサイトへのアクセスの半分はモバイルからのものなのだと気づいたわけです。
サイト運営にはモバイル対応が欠かせない模様
このように、うちのような規模の小さなサイトでもモバイル対応は欠かせないということがわかりました。
PC好きとしてはちょっとさみしいような気もしますが、これが時代の趨勢ならば逆らってもしかたのないことです。これからもモバイル対応に邁進したいと思います。
サイトを運営されている方には、モバイル対応は万全に、AMP対応は準備を怠らずに、ということをご忠告したいしだいです。
いちばんやさしいWordPressの教本第3版(Amazon)