Notionというツールがあります。
無料で使えるプランでも十分な機能があり、あらゆる情報を一言管理できるこのツールで、ブログ記事をひとつ書いてみようと思いました。
Notionとは?
「All-in-one workspace」と銘打たれたNotionは、Wikipedia日本語版によると「タスク、Wiki、およびデータベースを統合するマークダウンサポートを備えたメモアプリケーション及びサービス」です。

「マークダウン」(マークダウン記法)というのは、テキストと簡単なコマンドを組み合わせて、見出し、強調(太字)、箇条書き、表、リンクなどのよく使われる書式を、メニューの操作などをせずに記述できる方式です。
最初にいくつか覚えることがありますが、いったん身につけてしまえば、まずまずの見栄えの文書を手間なく作ることができるようになります。
やり方はあとで説明しますが、Notionではマークダウンではないプレーンテキストを書くこともできます。これ重要。
リンク:Notion
ブログの原稿を書く上でのEvernoteとの違いは?
最近のEvernoteは、たとえばハイフンを3つならべて書くと自動的に水平線に変換するような、マークダウンの一部を取り込んだような動作をします。(その他にも、見出し、箇条書きなどが可能)
しかし、標準的なマークダウンとルールが異なっていること、また、この動作を設定等でオフできない(=プレーンなテキストを書く手段がない)ことがNotionとは異なります。
ブログ記事の装飾はブログソフトウェア側で行うので、原稿の段階で勝手に装飾されてしまうEvernoteの動作は不便です。
現在のEvernoteが基本的には有料プランを契約して利用するように作られている点も間接的にはブログ書きの障害になります。
無料のプランはありますが、利用できるデバイスが2台までに限定されていたり、ノートあたりのデータ容量の上限が小さいなどの制限があるので、本格的に使おうとすると、多くの場合で有料プランを使わざるを得なくなるでしょう。
Notionでブログ記事を書く
では、Notionでブログ記事を書いてみます。(この記事がまさにNotionで書いた記事です)
Notionで記事を書くといっても、私の場合はプレーンテキスト(中身はマークダウン)を書くというだけのことです。
Notionでプレーンテキストを書くには、まず、ページ上にプレーンテキストを書くためのブロックを作成し、その中に所望のテキストを書いていくという手順になります。
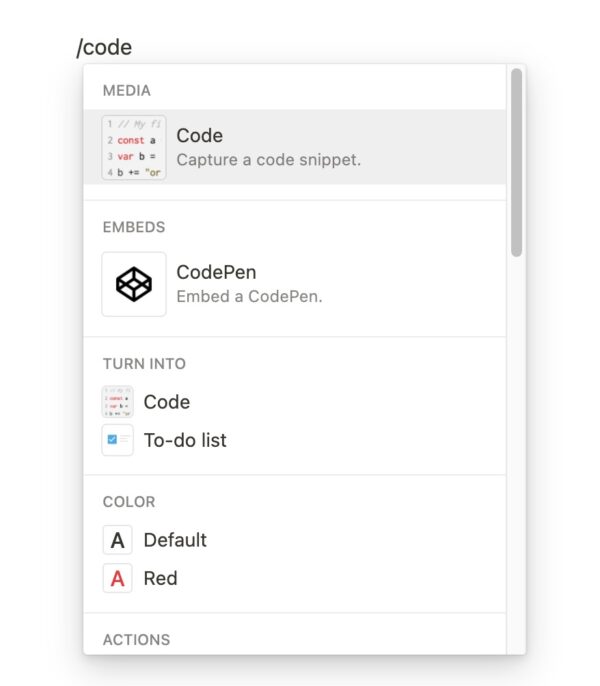
プレーンテキストのブロックを作る操作、ページ上に「/code」と入力してEnterキーを押すだけです。

本来は、その名のとおり、プログラムコードのような自動的に変換されては困るものを書くためのブロックですが、プログラム以外を書いてはいけないという決まりはありません。
書きたいことを書き終えたら、ブロックの中身全体をコピーして、ブログソフトウェア(当サイトならWordpress)のページエディタにペーストすればOKです。
Notionでできるその他のこと
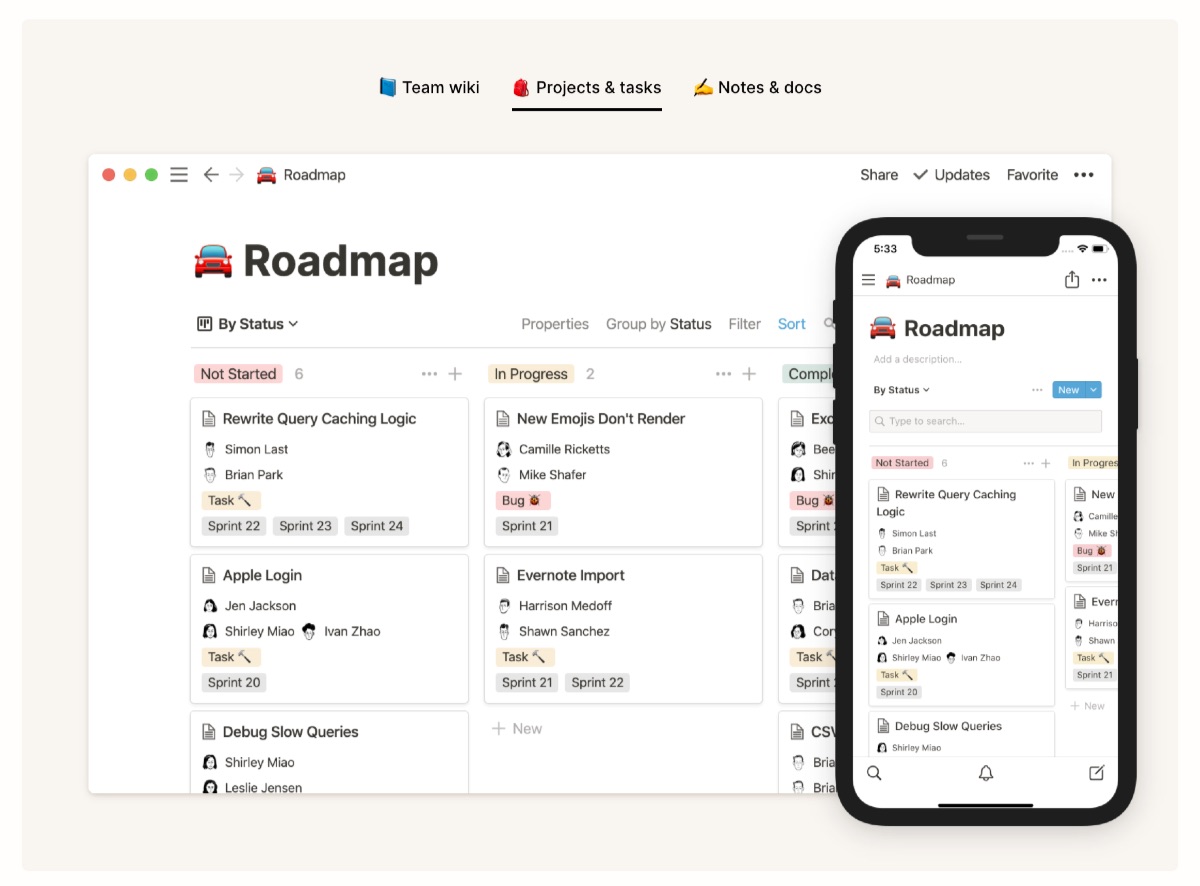
Notionではテキストを書く以外のこともできます。
そして、様々な用途に使えるよう、あらかじめ大量のテンプレートが用意されています。

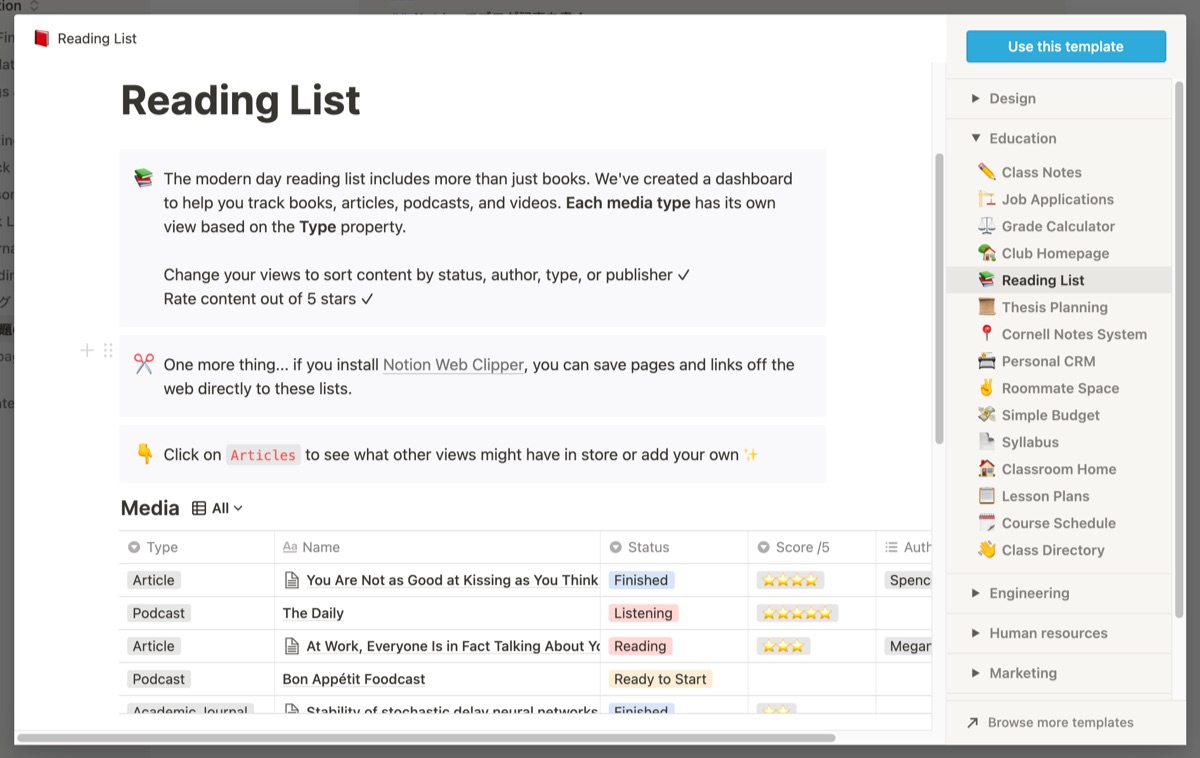
画面はリーディングリストの例です。
書籍、ウェブの記事、ポッドキャスト、学術誌、映画、TVドラマなどをリストして、状態(「これから読む(見る)」「読んでいる(見ている)」「読み終えた(見終えた)」)や評価、書誌情報などを書き込むようになっています。
リストから各コンテントの詳しい内容や感想をまとめたサブページにリンクすることもできますし、ウェブの記事などURLがあるものなら、それらへのリンクを張ることもできます。
ページやノートに情報をまとめられるという点はEvernoteやOneNoteに似ていますが、ページ(ノート)上に別のページを追加して、ページの入れ子構造を作れるのが、Notionの新しいところではないかと思います。
自分が興味を持ったことに関する、自分だけのためのウェブサイトを簡単に作れる、という感じに理解するといいかもしれません。
というわけで、無料プランで豊富な機能を利用できるノートアプリを探しているなら、Notionを試してみるといいですよ、という話でした。
NotionはWindows、Mac、iOS、Android用の専用アプリのほか、ブラウザーからも利用できます。
私はM1 MacとiPad Proで使っています。
リンク:Notion