iPad Pro 11インチモデルを手に入れて、ここ数日はすべての作業をiPadで行なっていますが、いろいろ快適です。
このブログの記事もiPad ProとSmart Keyboard Folioで書いているわけですが、テキストエディター「Ulysses」を組み合わせると最高に便利だったという話です。
iPad Pro + Ulysses のブログ執筆環境が恐ろしく快適な話
私は以前にもiPad Pro 2017年モデルでブログ記事を書いていたことがあるのですが、そのときの環境はiOS版のMicrosoft OneNoteに記事本文を書き、アップロードや写真の追加はSafariブラウザーで行うというスタイルでした。
OneNoteは本当に単なるテキストエディター兼書いたものの保管場所だったわけですね。
それはそれでまあ便利で満足して使っていたのですが、今回はついにUlyssesを本格投入することにしました。

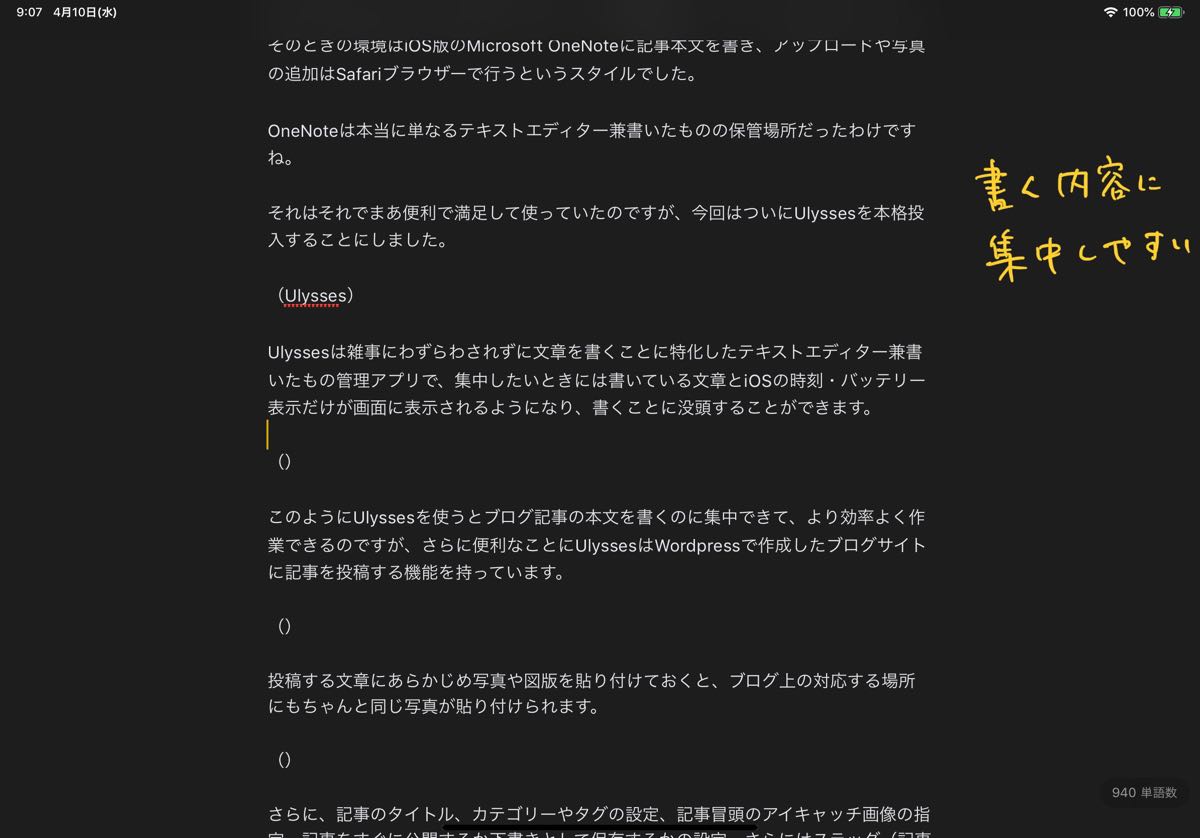
Ulyssesは雑事にわずらわされずに文章を書くことに特化したテキストエディター兼書いたもの管理アプリで、集中したいときには書いている文章とiOSの時刻・バッテリー表示だけが画面に表示されるようになり、書くことに没頭することができます。

このようにUlyssesを使うとブログ記事の本文を書くのに集中できて、より効率よく作業できるのですが、さらに便利なことにUlyssesはWordpressで作成したブログサイトに記事を投稿する機能を持っています。
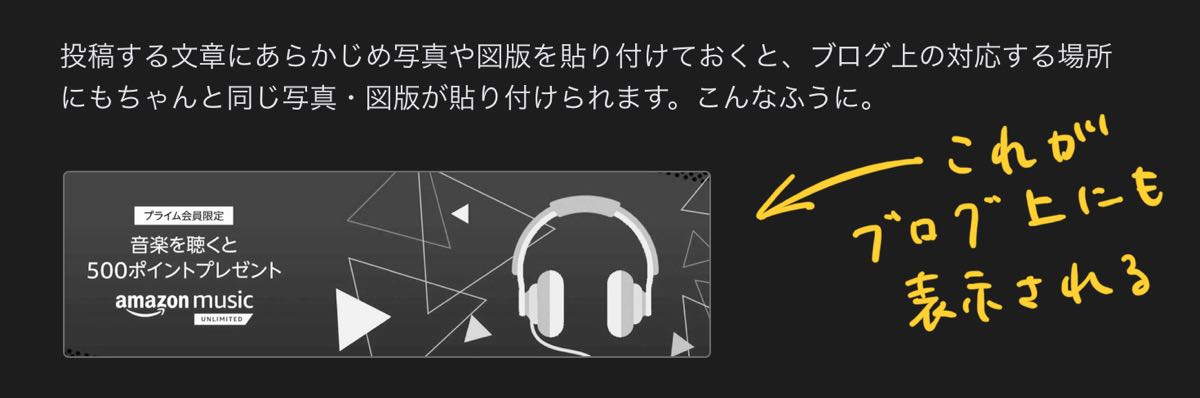
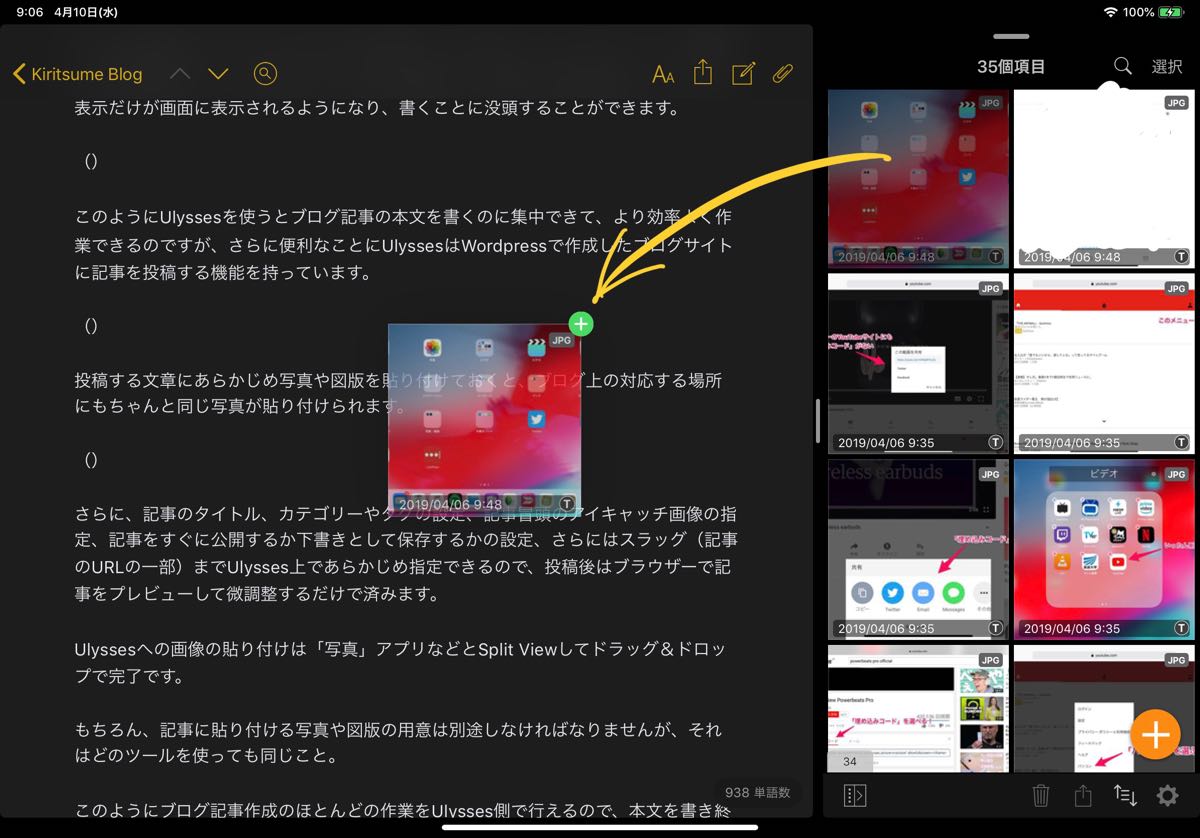
投稿する文章にあらかじめ写真や図版を貼り付けておくと、ブログ上の対応する場所にもちゃんと同じ写真・図版が貼り付けられます。こんなふうに。

さらに、記事のタイトル、カテゴリーやタグの設定、記事冒頭のアイキャッチ画像の指定、記事をすぐに公開するか下書きとして保存するかの設定、さらにはスラッグ(記事のURLの一部)までUlysses上であらかじめ指定できるので、投稿後はブラウザーで記事をプレビューして微調整するだけで済みます。
Ulyssesへの画像の貼り付けは「写真」アプリなどとSplit Viewしてドラッグ&ドロップするだけです。

もちろん、記事に貼り付ける写真や図版の用意は別途しなければなりませんが、それはどのツールを使っても同じこと。
このようにブログ記事作成のほとんどの作業をUlysses側で行えるので、本文を書き終えたあとの作業が圧倒的に楽ちんになりました。
Ulyssesでブログ記事を書くときに留意すべきこと
そんな便利すぎるUlyssesですが、実際に運用にいたるまでにはいくつかのつまずきがありました。
UlyssesからWordpressのサイトにログインできない
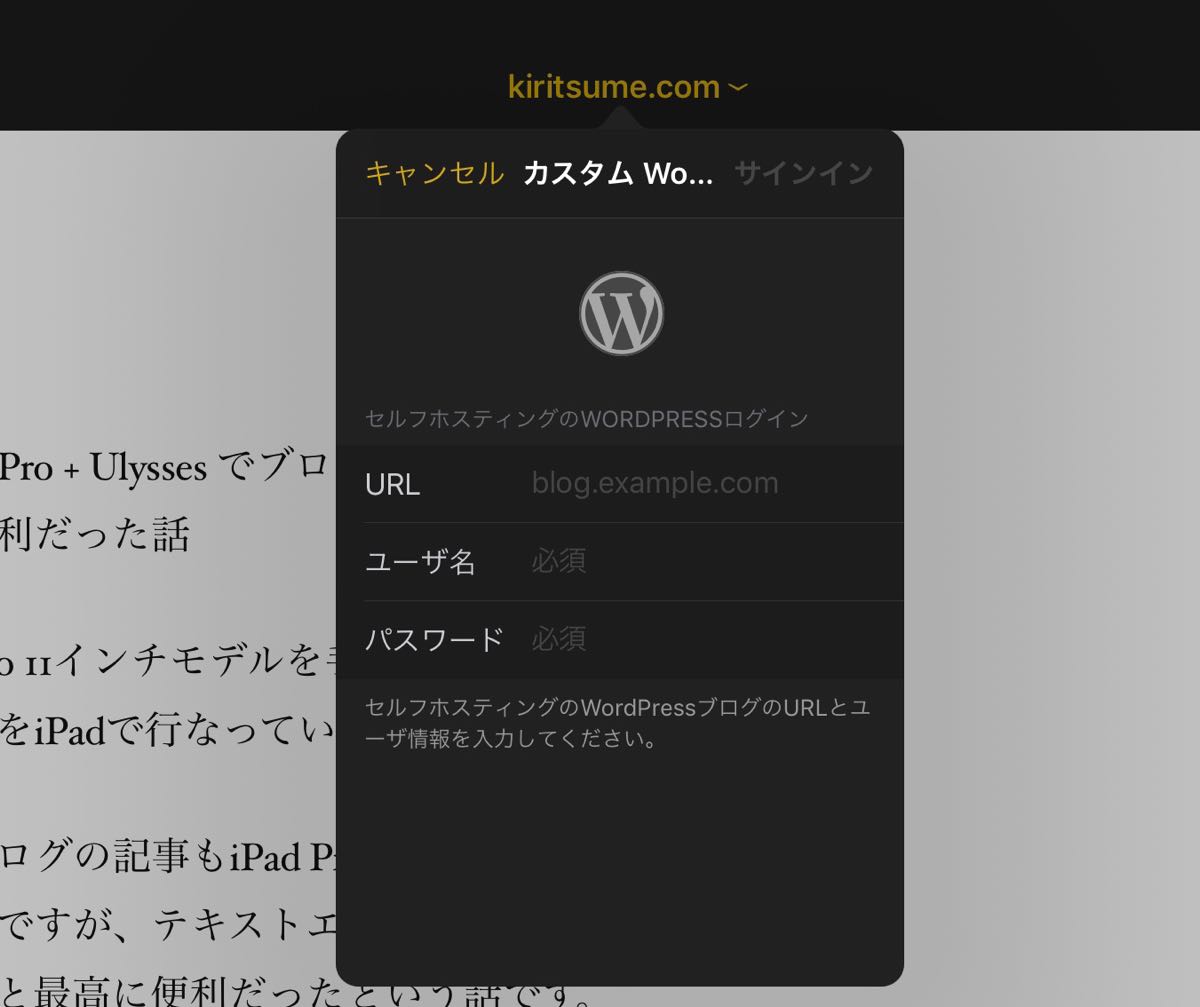
Ulyssesから自分のブログサイトに記事を投稿するためには、あらかじめUlysses上でブログサイトのアドレス、ユーザーID、パスワードを設定しておく必要があります。

このとき指定するアドレスはWordpressの「xmlrpc.php」ファイルがあるパスでなければなりません。
「public html」の直下にある場合はサイトのアドレスをそのまま入力すればOKですが、サブディレクトリを掘ってある場合はちゃんとサブディレクトリまで指定しなければエラーになります。
投稿フォーマットは正しく選ぶ
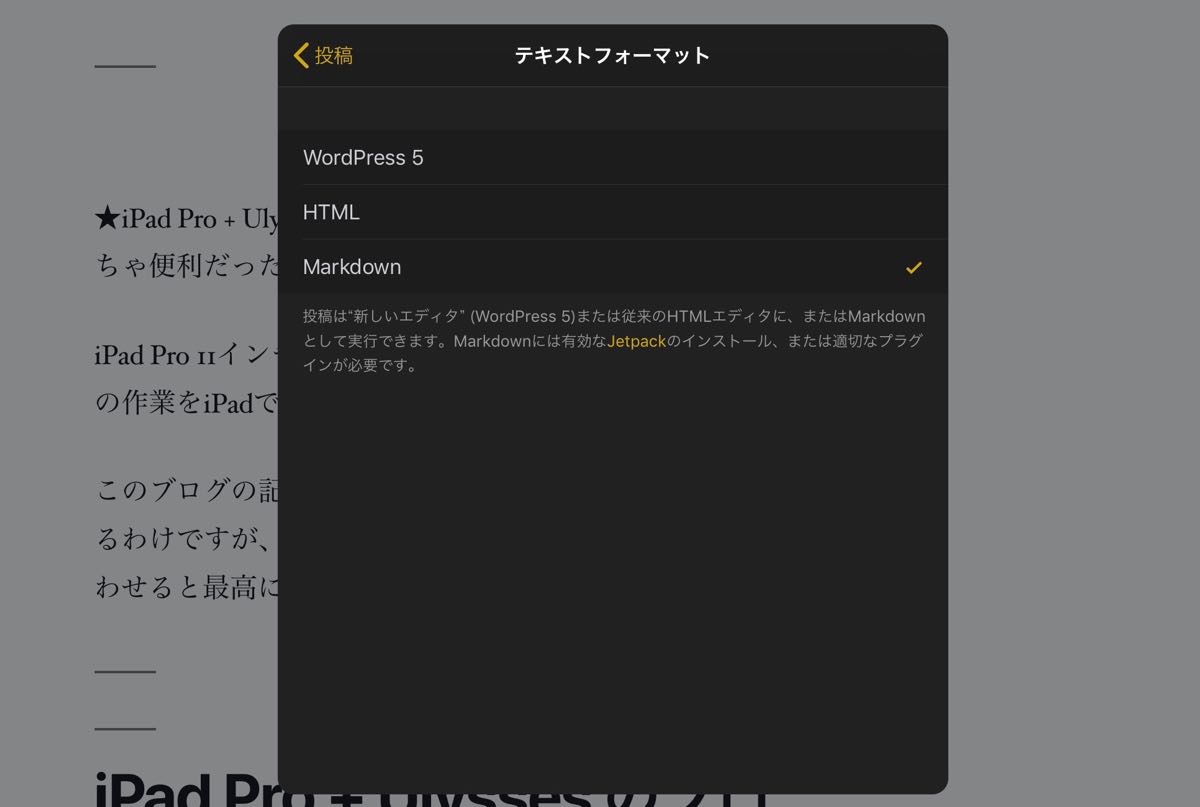
投稿のフォーマットは「Wordpress 5」「HTML」「Markdown」から選択できます。

「Wordpress 5」はWordpress 5.xで採用された新しいエディター形式、「HTML」はWordpress 4.xまでの古いエディター形式、そして「Markdown」はMarkdown記法での書き出しです。
もともとWordpressのビジュアルエディターを利用されていた場合は「Wordpress 5」や「HTML」を選んでも問題ないと思いますが、プレーンテキストやMarkdown記法を利用される場合は忘れずに「Markdown」を選びましょう。そうしないと、投稿後にWordpress上で手直ししたくなった場合にたいへん厄介なことになります。
おすすめはUlysses上でMarkdown記法で原稿を書き、Wordpress側ではJetpackプラグインのMarkdown機能を有効にしておくことです。
コードの直書きにはチルダが必要
YouTubeの動画を埋め込んだり、ブログ内外の記事へのリンクを張ったりするときには、HTMLのコードを直接書き込むことになります。
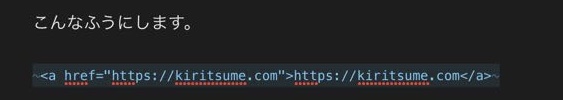
こうした場合はコードの前後をチルダ(「〜」みたいなやつ)で挟んで「この部分はそのままコードとして生かしたいんです」というアピールをしなければなりません。
こんなふうにします。

これを怠ると投稿記事上にコードがそのまま表示されることになり、意図した結果を得られません。
有料サブスクを利用する価値がある「Ulysses」
このようにUlyssesを使うとブログ記事作成から投稿までの作業がかなり楽になることがわかったので、今後しばらくはこの方式でやっていきたいと思います
Ulyssesは有料サブスクリプション式の料金体系となっており、一般のユーザーは月額500円、1年契約なら4,400円必要です。また、学生の場合は6か月で1,300円というお得な学割料金が設定されています。
最近は有料のサブスクリプション・サービスがたくさん登場して、うっかりすると毎月1万円単位で課金されてしまうわけですが、Ulyssesには月々お金を払う価値があると感じます。
iPad/Macユーザーで投稿頻度の高いブロガーの皆様はUlyssesを検討されるといいと思います。
リンク:Ulysses
リンク:iPad Pro(ビックカメラ)